Sveltime : Un outil puissant pour les développeurs d'applications Svelte
Sveltime est une extension Chrome DevTools conçue spécifiquement pour les développeurs travaillant avec le framework Svelte. Cet outil puissant permet aux développeurs d'analyser les applications Svelte en fournissant une vue détaillée de l'arborescence des composants, de l'état et du temps de rendu.
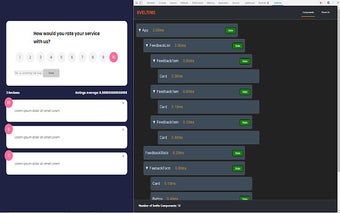
Avec Sveltime, les développeurs peuvent facilement visualiser l'arborescence des composants au fur et à mesure de leur rendu, en obtenant des informations précieuses sur la structure et la hiérarchie de leur application Svelte. Chaque composant de l'arborescence peut être développé pour afficher l'état associé, permettant aux développeurs de comprendre comment les données circulent dans l'application et de résoudre les problèmes éventuels.
Une des fonctionnalités phares de Sveltime est sa capacité à afficher le temps de rendu de chaque composant. Cette information est cruciale pour optimiser les performances et identifier les éventuels goulots d'étranglement dans le processus de rendu. En analysant le temps de rendu, les développeurs peuvent prendre des décisions éclairées pour améliorer la vitesse et la réactivité globales de leurs applications Svelte.
En résumé, Sveltime est un outil inestimable pour les développeurs qui construisent activement leurs sites web en utilisant le framework Svelte. Ses capacités d'analyse complètes, notamment la visualisation de l'arborescence des composants, l'inspection de l'état et le suivi du temps de rendu, en font un ajout essentiel à la boîte à outils de tout développeur Svelte.